
Community Garden Web App
For my graduate thesis project I designed an interactive application to assist community garden organizers, gardeners, and program coordinators improve the efficiency of their community garden operations.
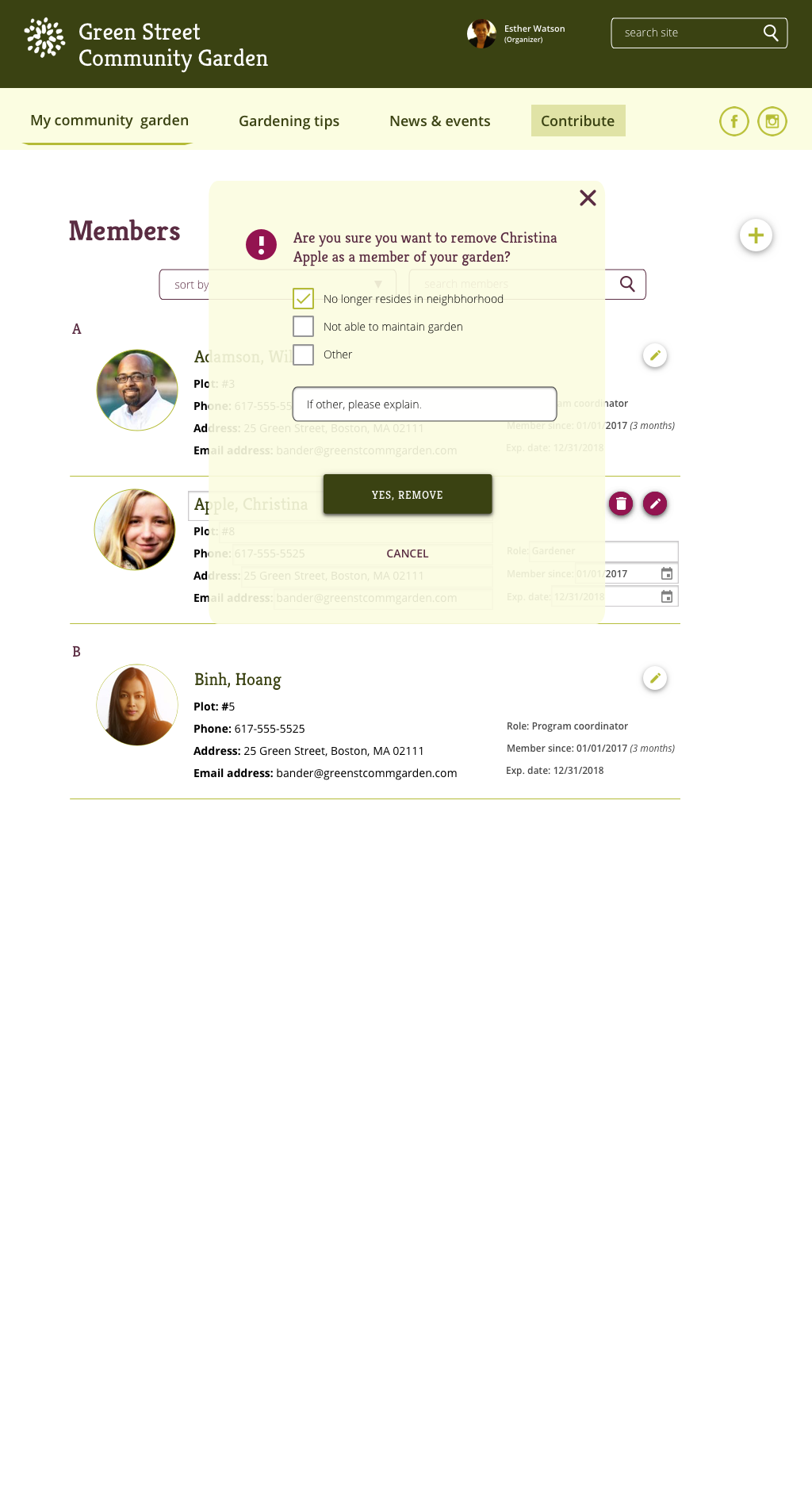
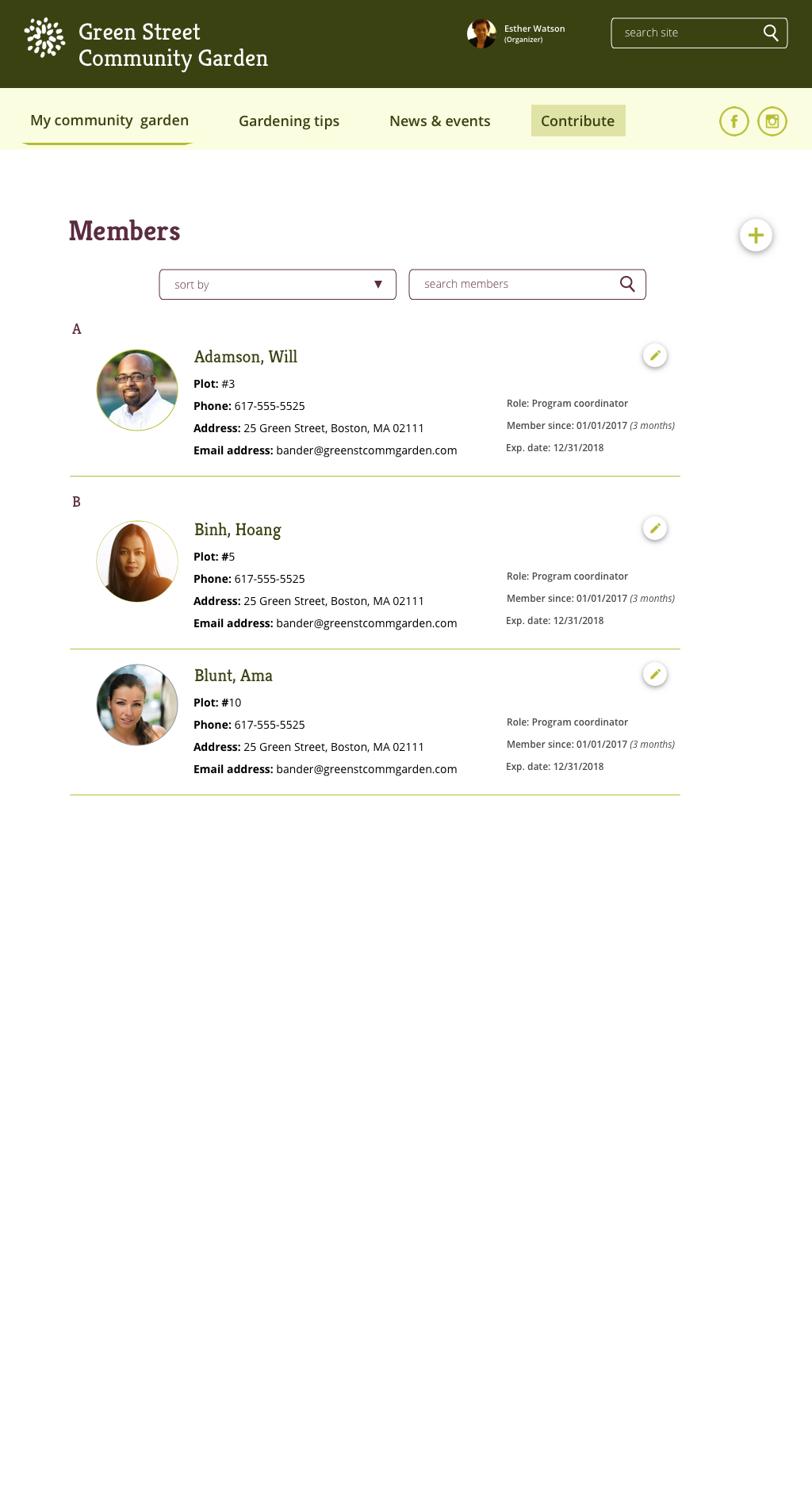
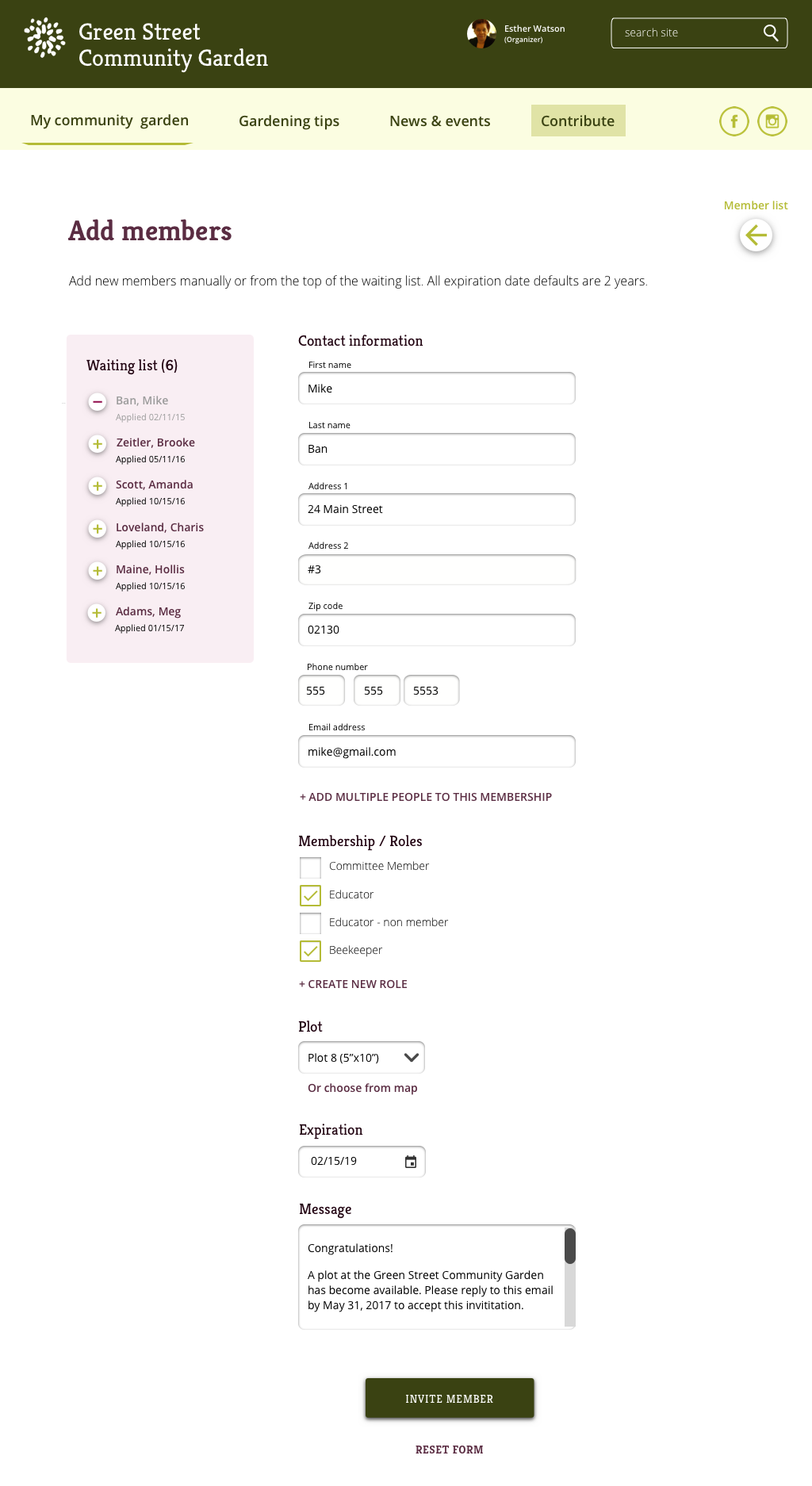
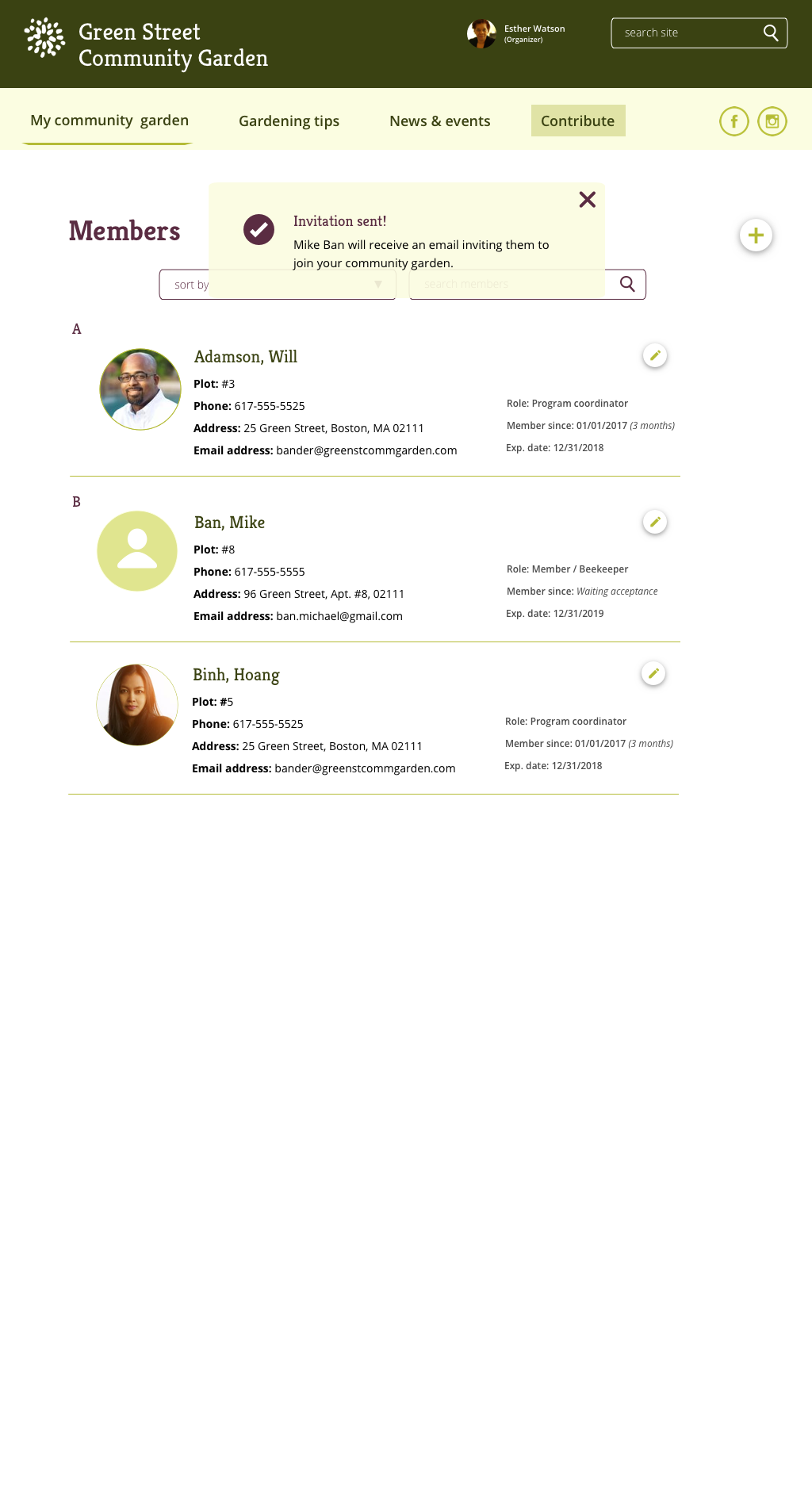
Watch the video below to learn about 5 use case scenarios for this app.
For more details about my proposal and process, visit my thesis website.

Community Garden App Demo
Background
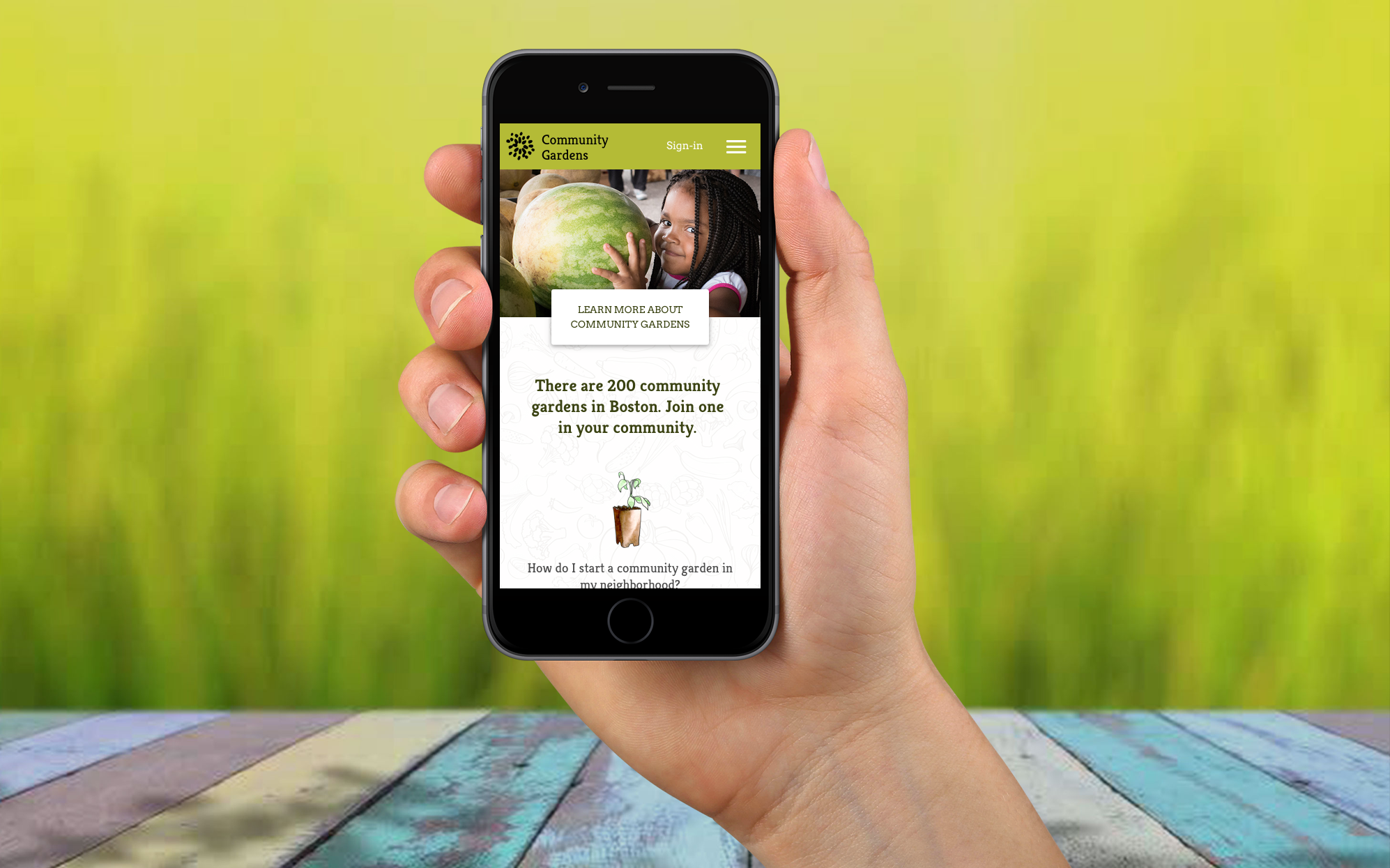
Food insecurity is a problem for one out of ten people in the Greater Boston area. For decades community gardens in Boston have empowered individuals and families who need better access to fresh, healthy, affordable produce. In addition to improving their own lives, community gardeners are equipped to help their neighbors in need by sharing food or offering educational opportunities--making the benefits of community gardening exponential.
The problem
Because much of the work required to make a community garden successful is done on a volunteer basis, organizational and communication issues affect the abundance of yield, the efficiency of outreach programs, and conservation of resources.
My solution
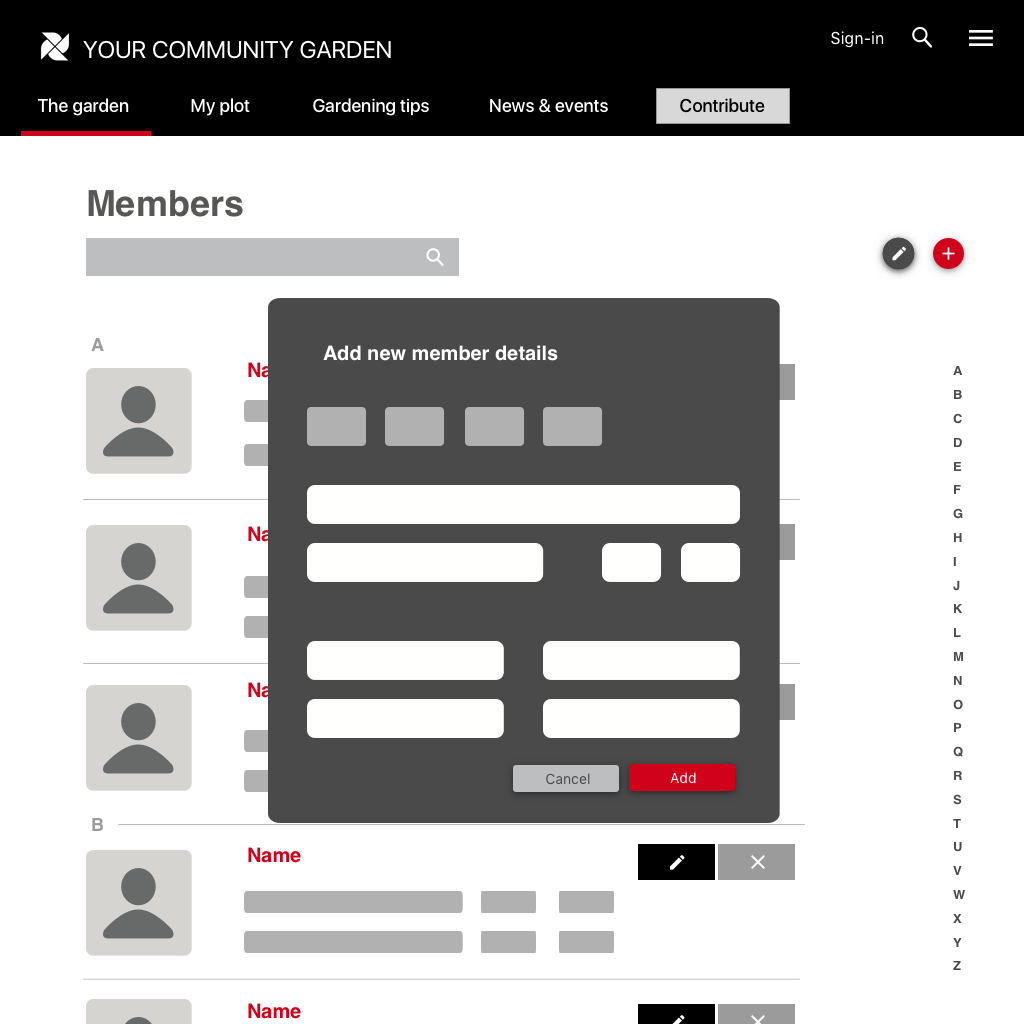
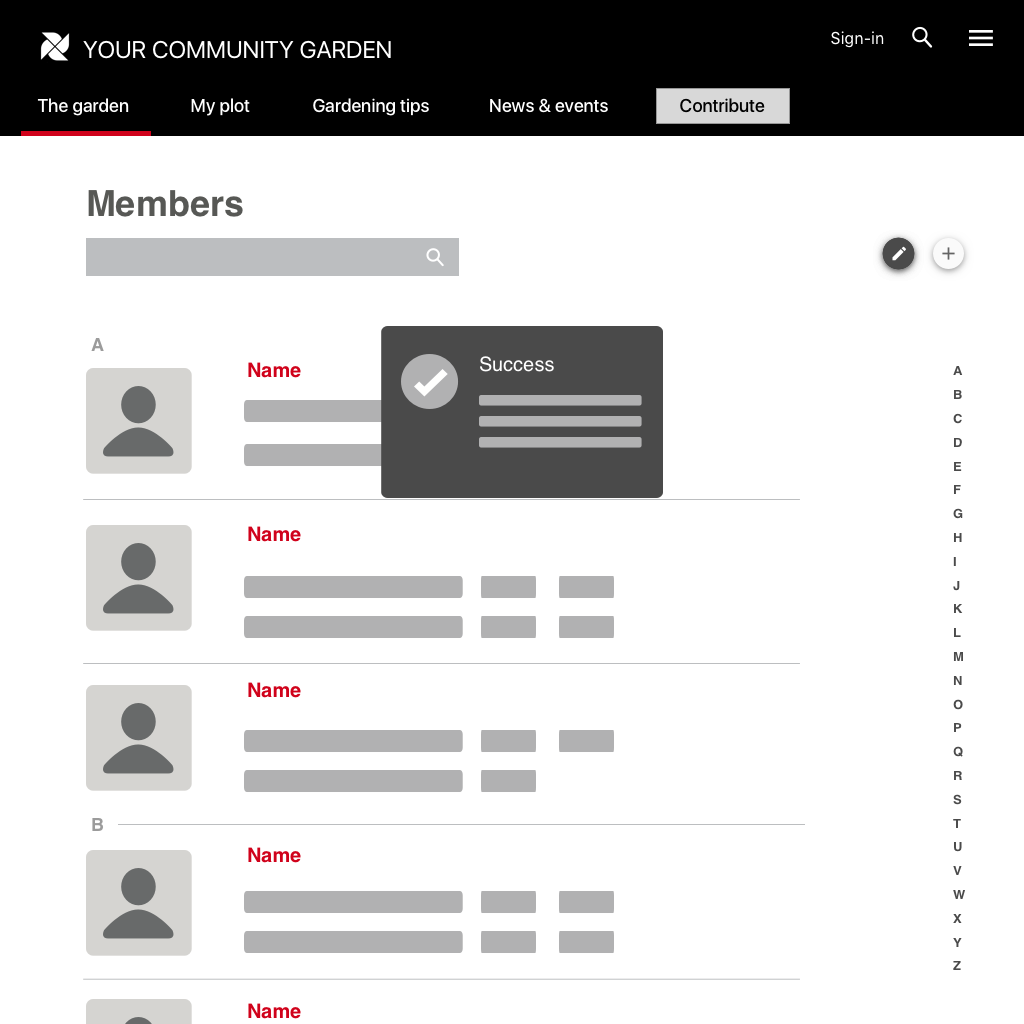
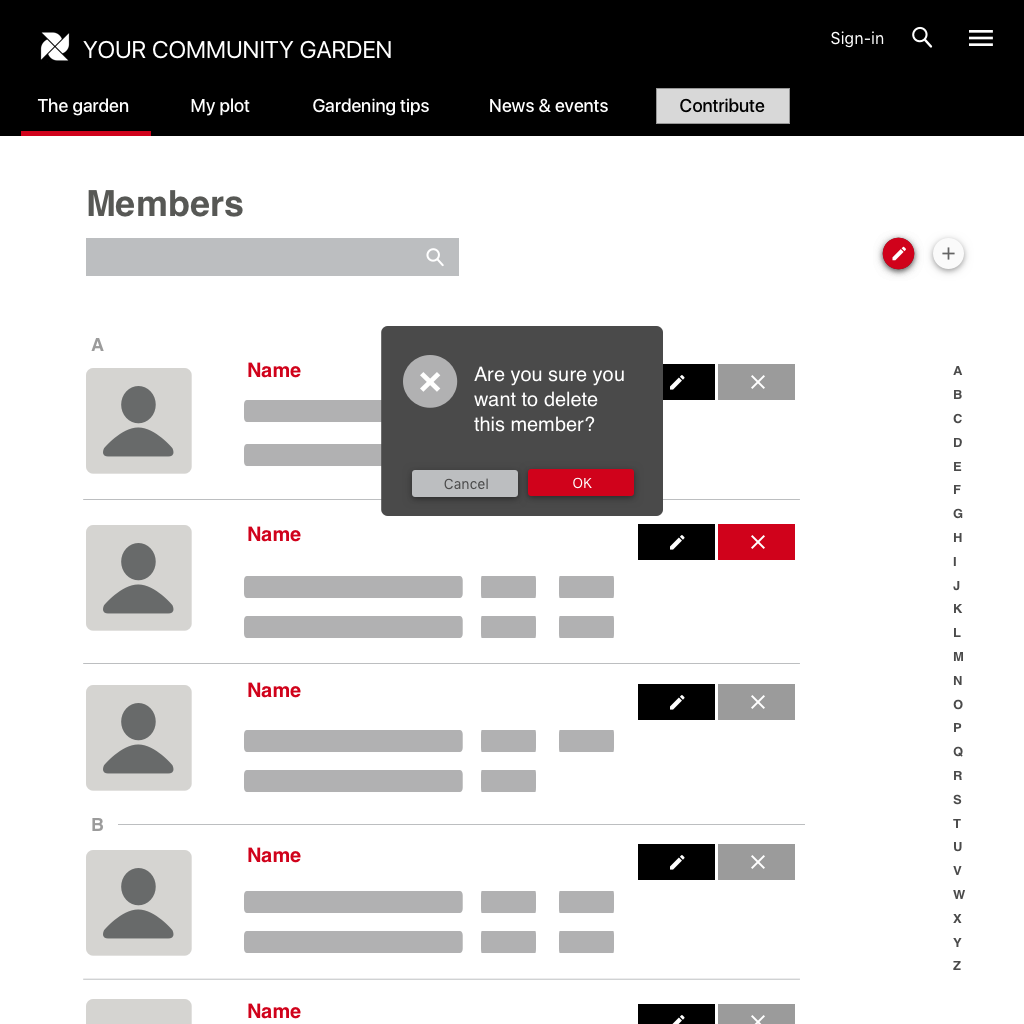
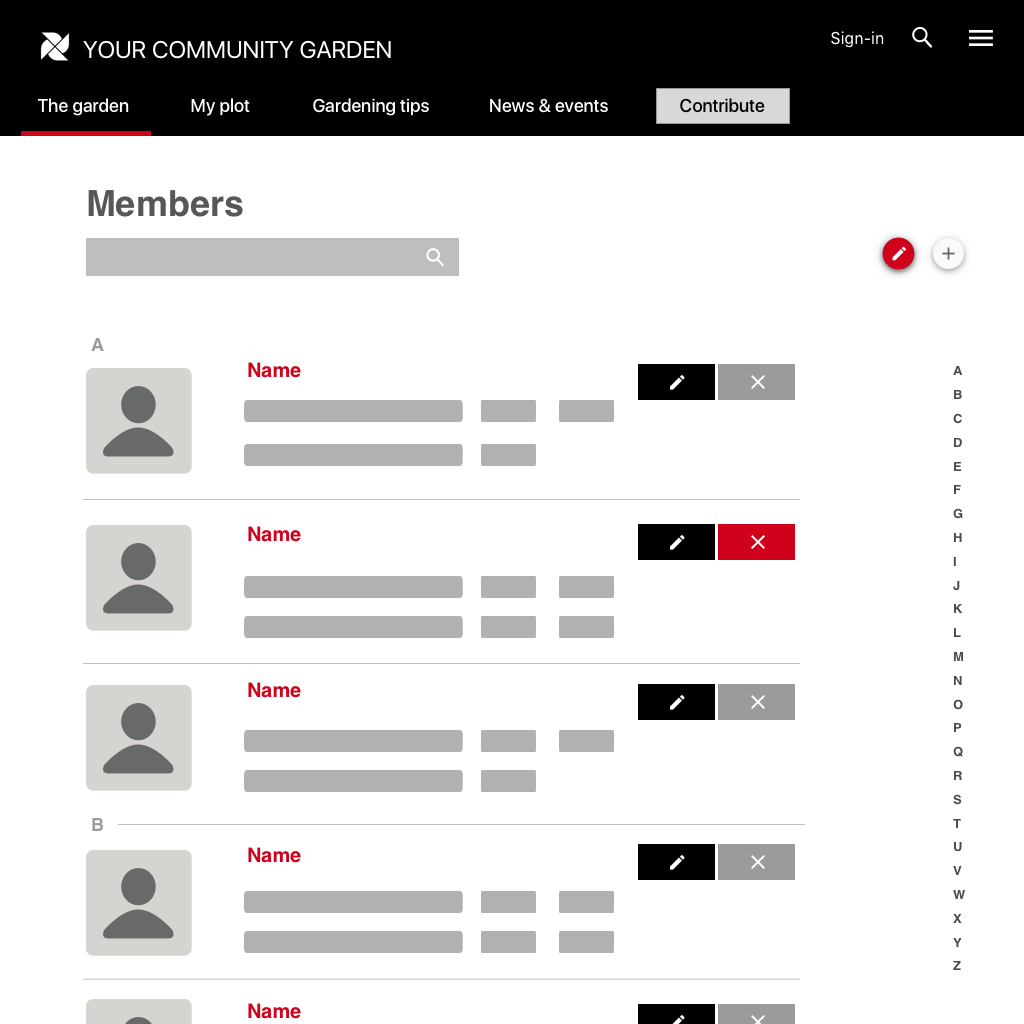
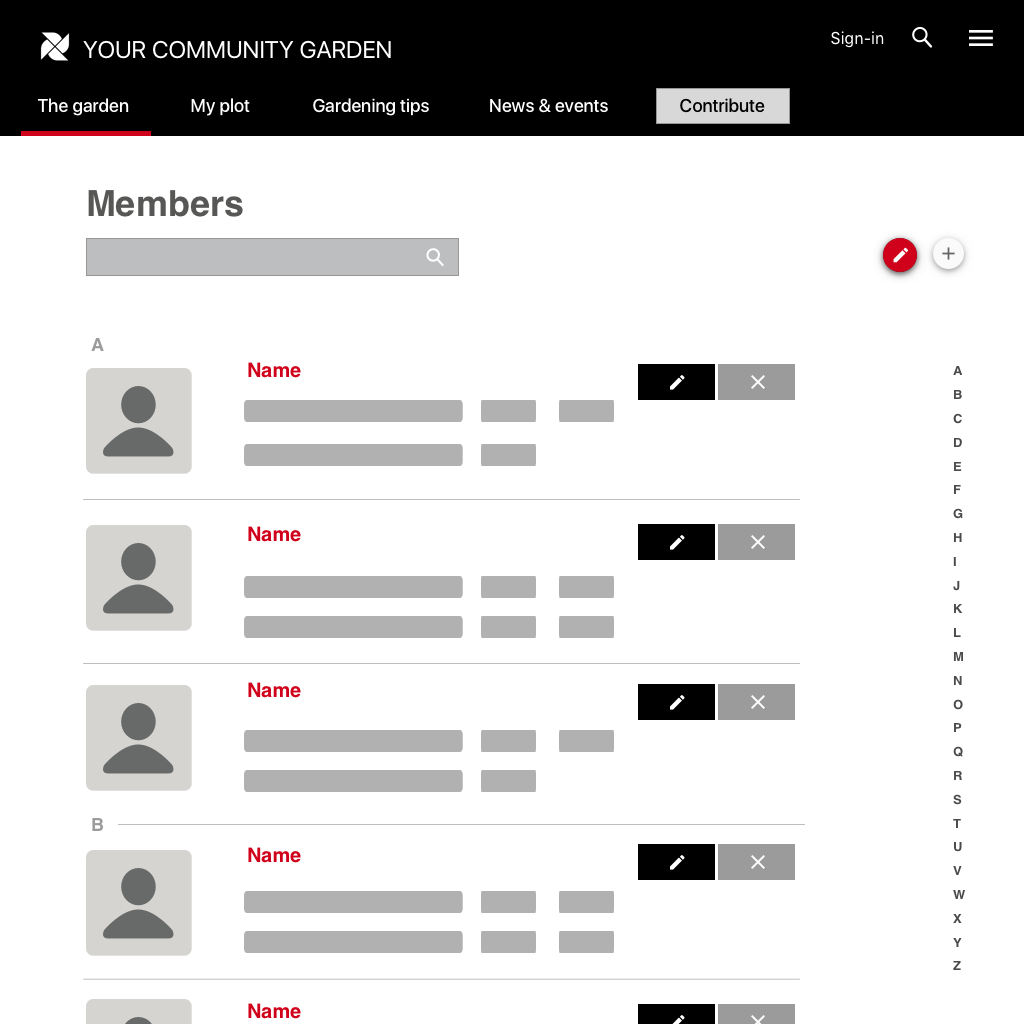
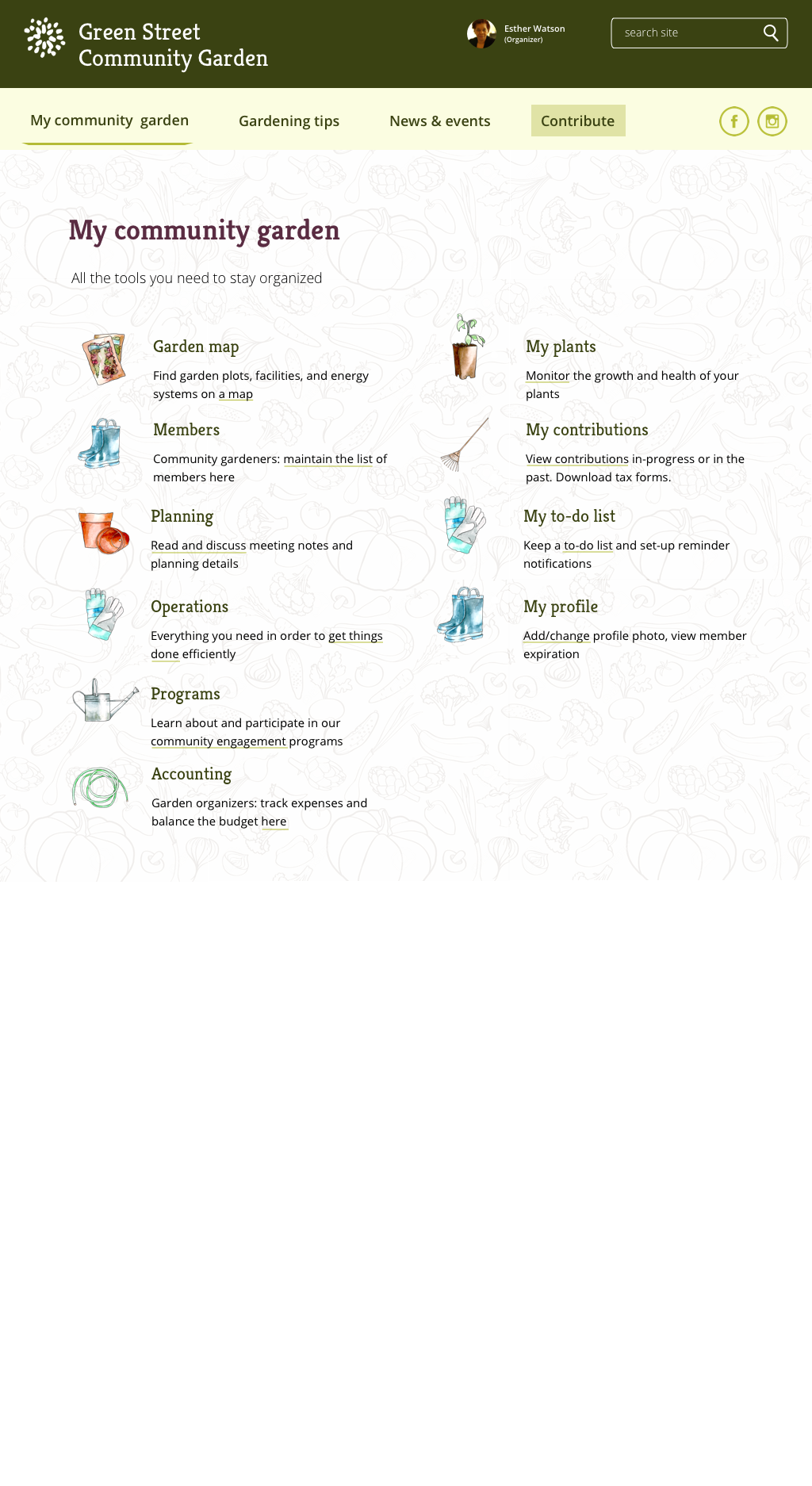
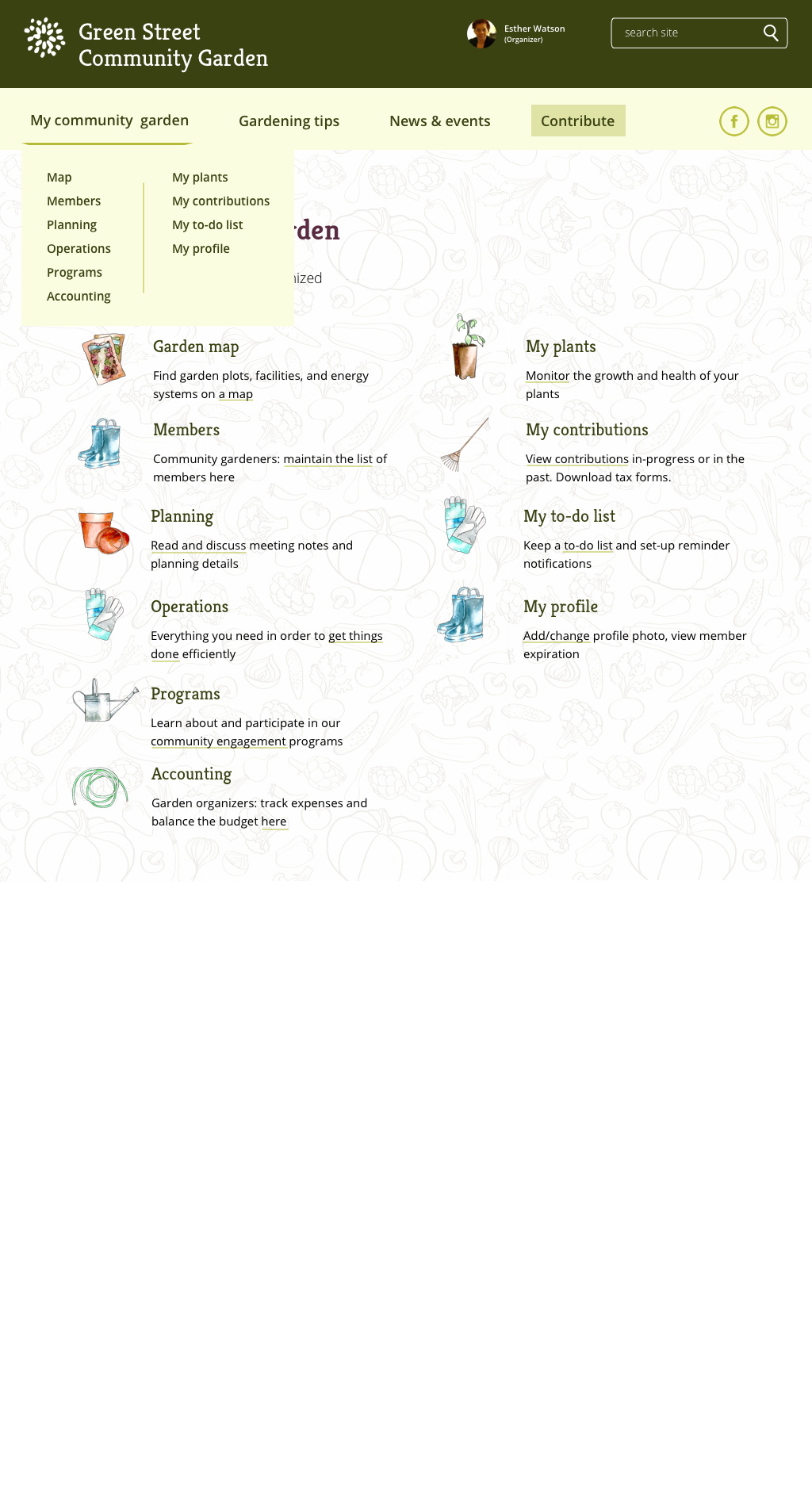
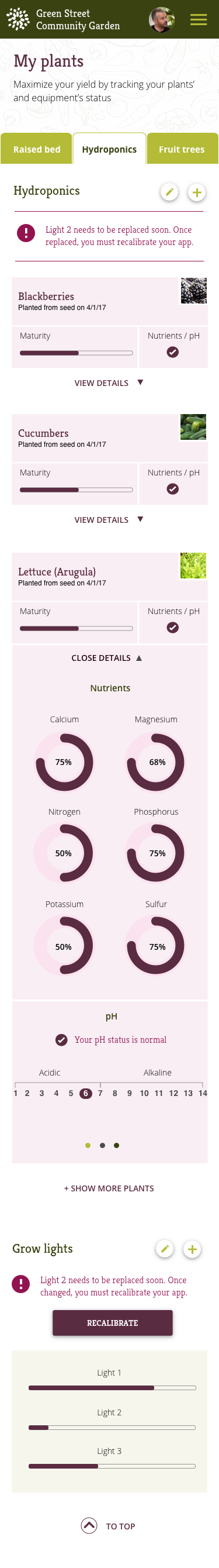
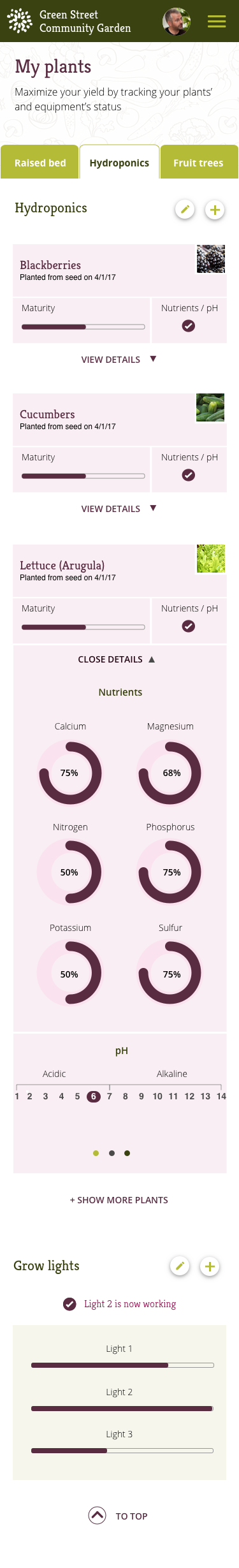
A community garden app for organizers and gardeners will help eliminate these common problems and, ultimately, allow more people to benefit from community gardens. With this Web app, organizers are able to maintain a complex system of plants, people, energy, and data specific to their garden.
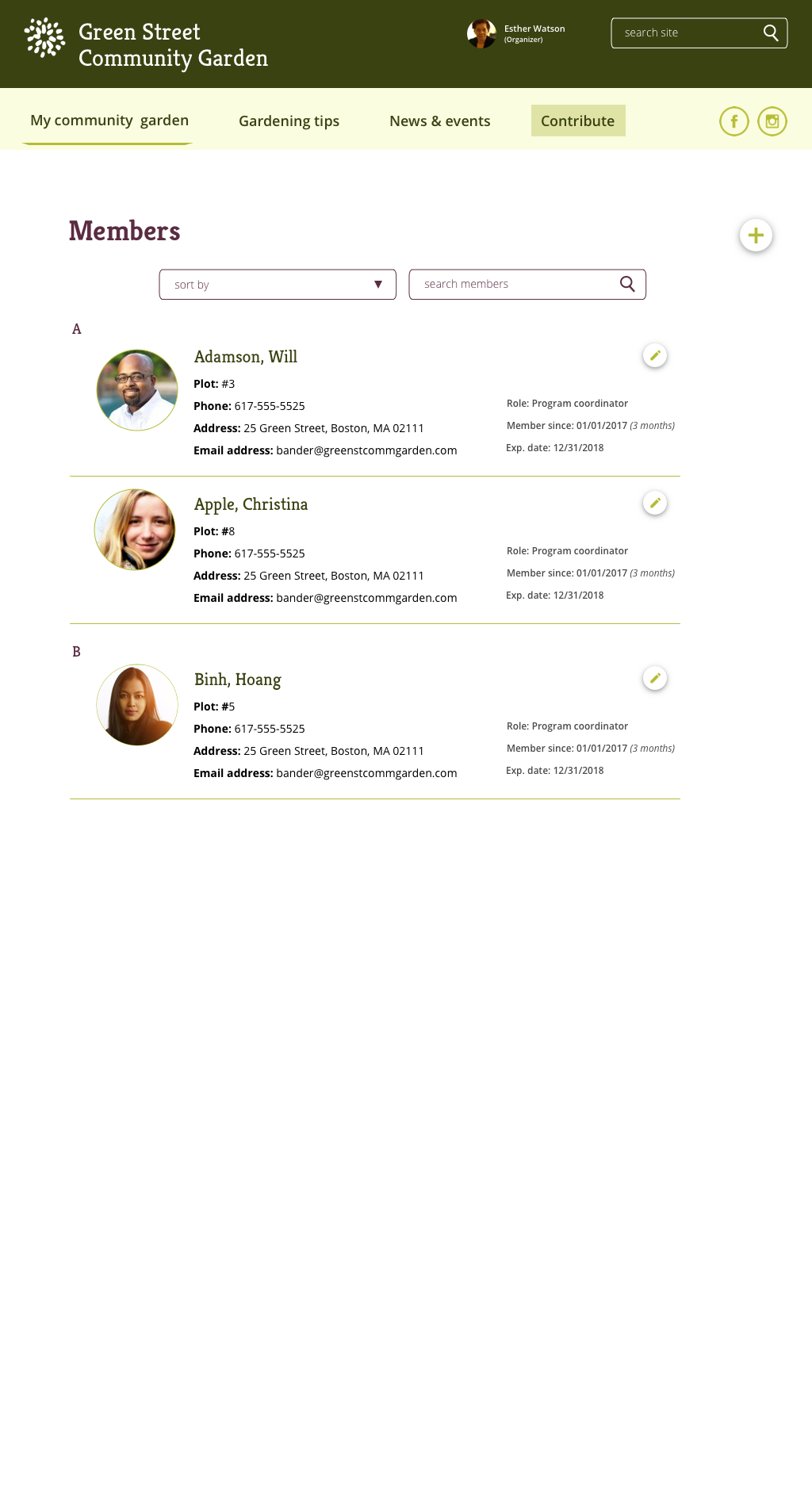
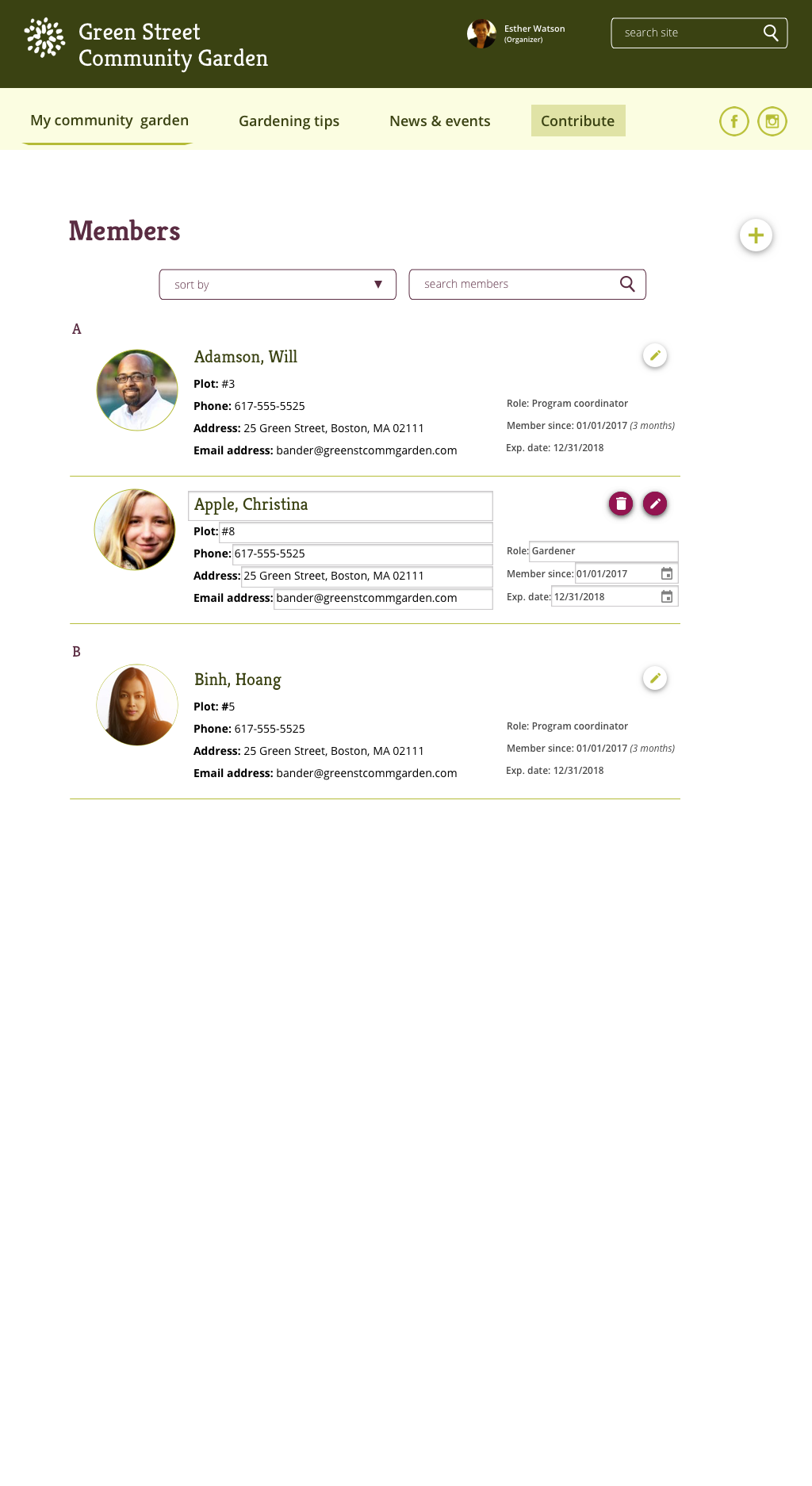
My goal for this project is to focus on designing an interface and experience that streamlines processes related to membership and food donation and improves efficiencies through the use of affordable, unobtrusive technology.
My Process

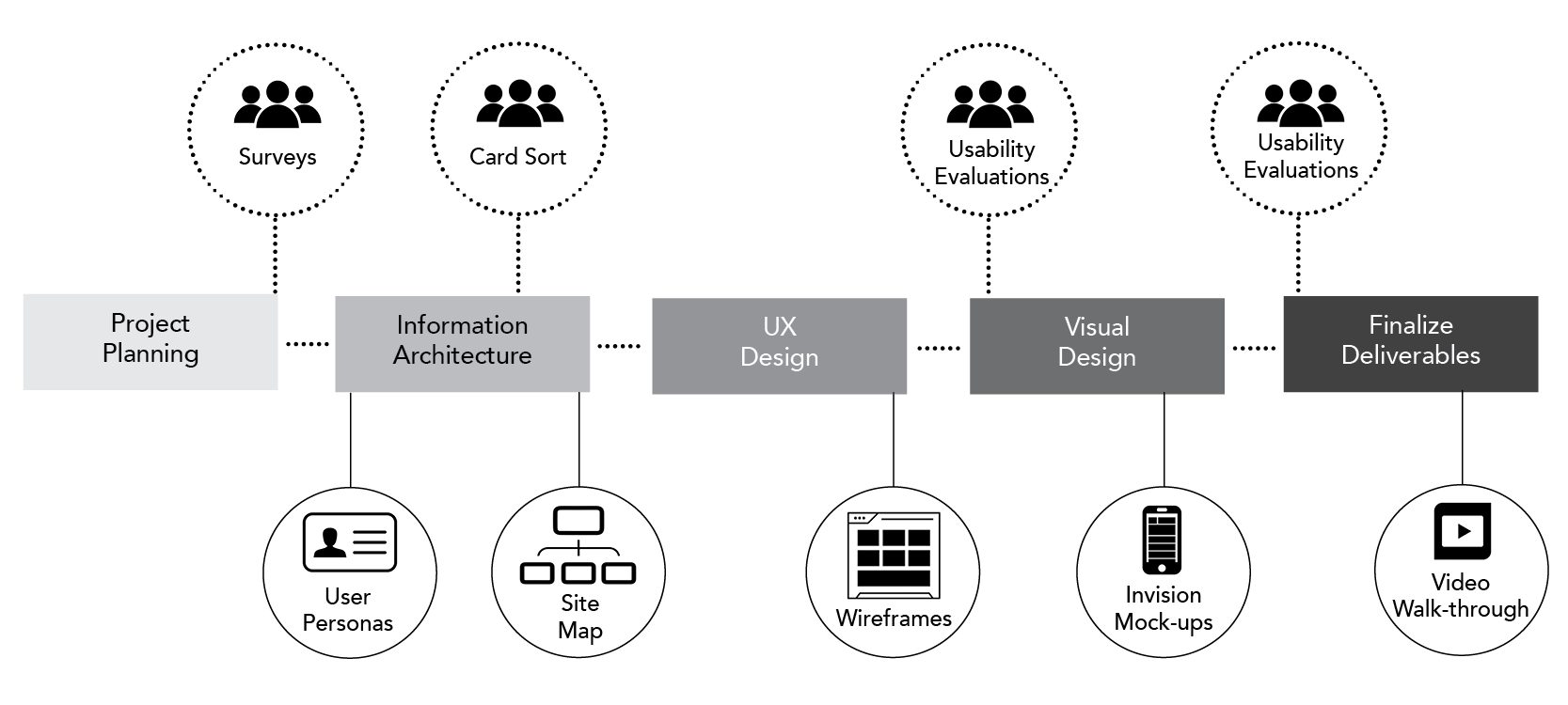
My design process for my Thesis project was iterative and user-centered.

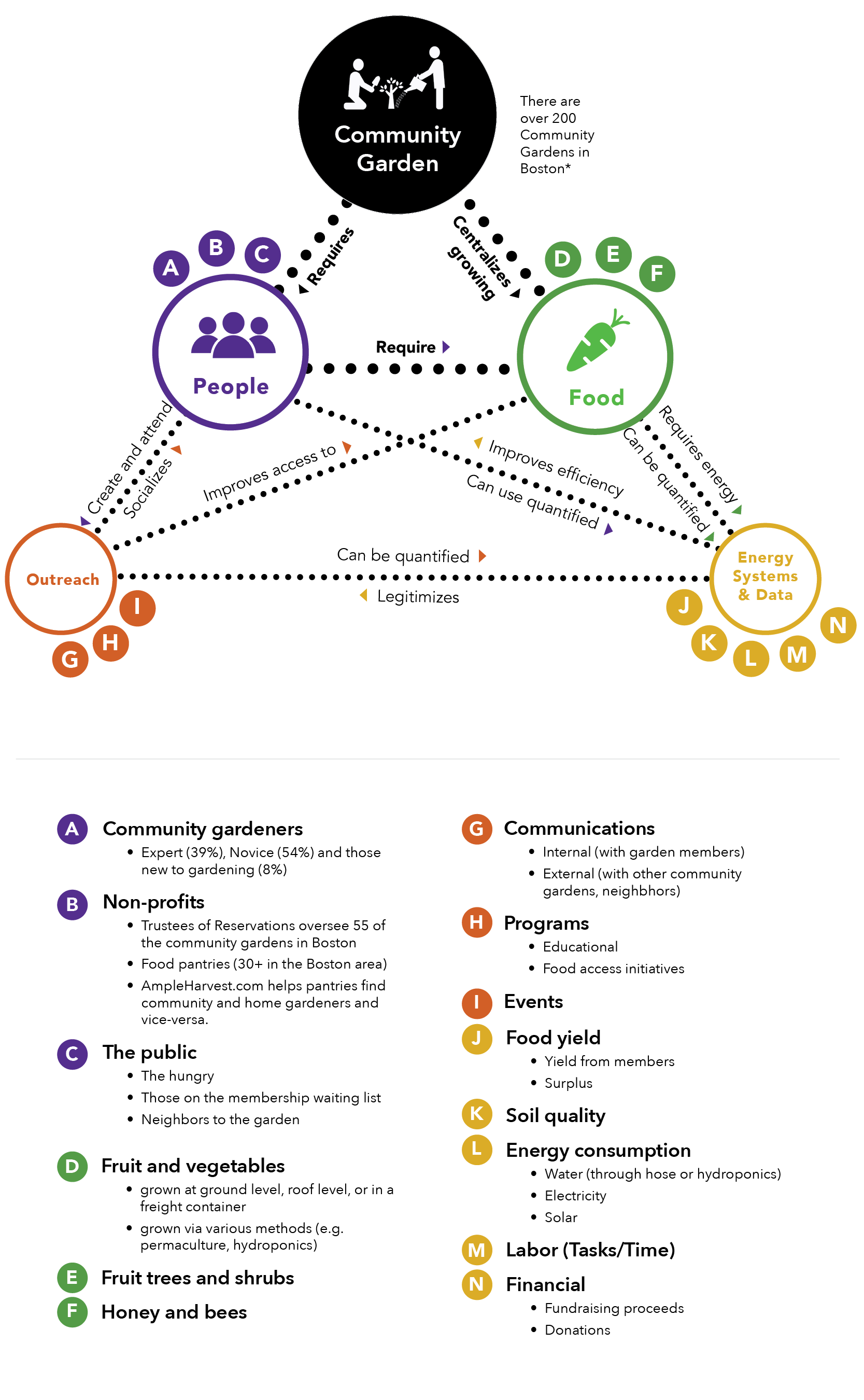
(Above) In order to visualize the relationships within the community garden system--anything that affects or is affected by community gardens in Boston--I created the conceptual diagram.

To better understand my target users I used both quantitative and qualitative research methodologies. The quantitative feedback was gathered via surveys and the qualitative research was gathered via contextual interviews with local community garden organizers and gardeners.
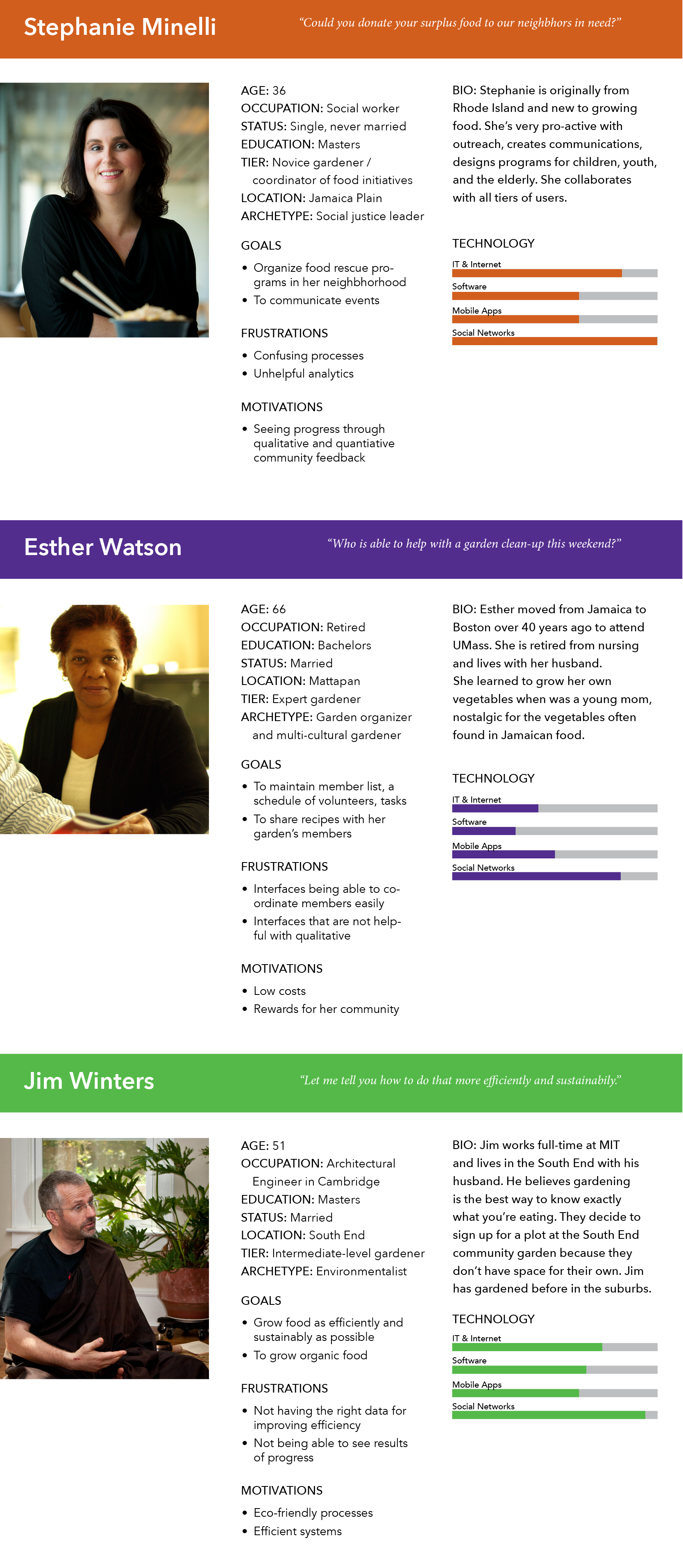
By analyzing the trends in my surveys and conversations with various community gardeners over the years, I can write personas that reflect the most common needs, pain points, and technology comfort level of my target users. For this project I created three personas that will help me empathize with my target users and guide my design decisions throughout the project.

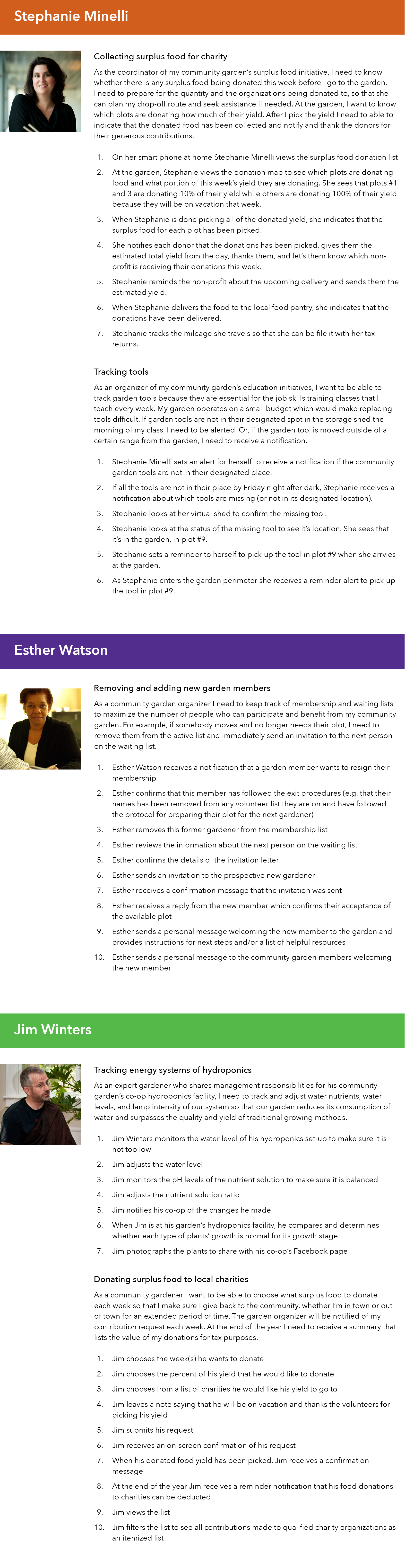
Writing user stories and then breaking down the stories into use case scenarios helped me determine what functionality my app should include. Listing the steps helped me evaluate the complexity of the scenario and determine how my app could help simplify the process.

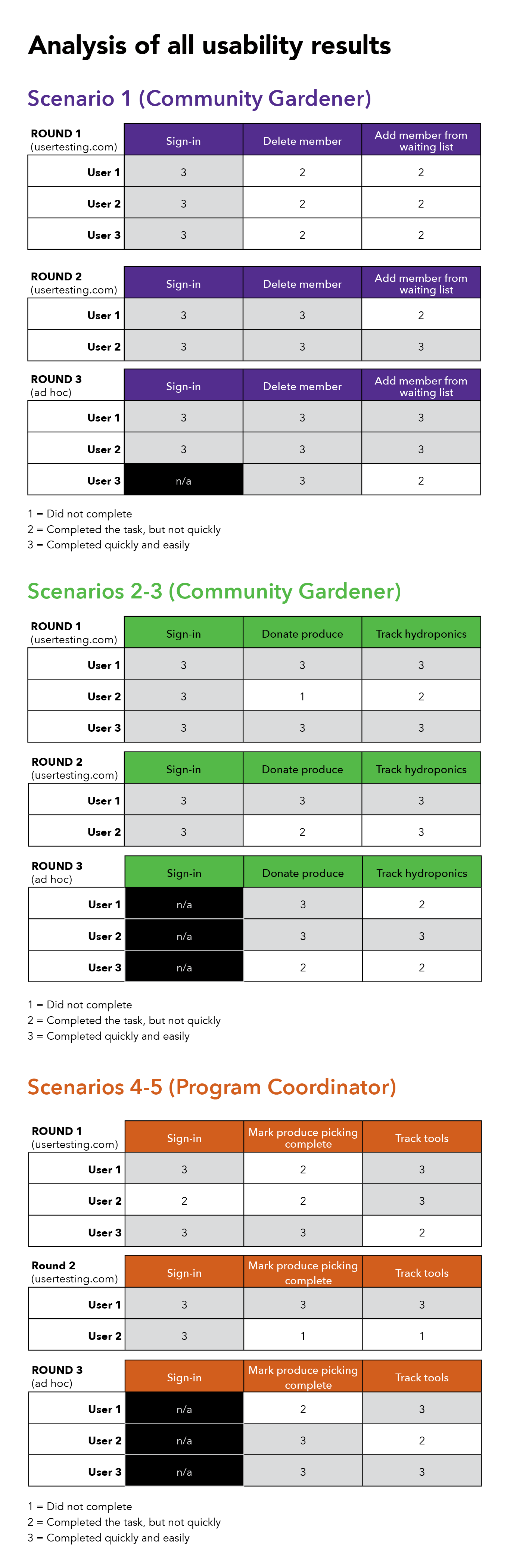
I conducted three think-aloud usability studies to better understand what aspects of my design were or were not working for users. The metrics above show that the usability of my design improved after each test.
For details about my usability evaluations with users, check out my thesis website.